Unityとは?
Unityは、基本的に無料で利用できること、一般ユーザーにもほぼ全ての機能が開放されていること、などなどの理由により、現在もっともシェアの高いゲームエンジンの一つです。利用者が多いため、多くの本やWebサイトで解説され、学びやすい事も大きな特徴です。もちろんゲーム作成だけでなく、様々な心理学の実験にも利用可能です。

ここでは心理学への応用を想定して、Unityの大まかな使い方を学びます。Unityのインストールから基本的な操作方法の学習、FPS(1人称視点)コントローラの導入、景観の作成、Web上での公開方法までを扱います。これらの動画では、以下のアセット(ソフトウェア資産)を使います。
・Standard Assets (for Unity 2018.4)
・AllSky Free – 10 Sky / Skybox Set
・Rock package
Unityのインストール
開発元は、UnityHubを使ったインストールを推奨しているようなので、ここでもまずはUnityHubをインストールし、つぎにダウンロードアーカイブからUnityをインストールします。Unity にはたくさんのバージョンがありますが、ここでは2019.4.12をインストールしておくようにしてください。
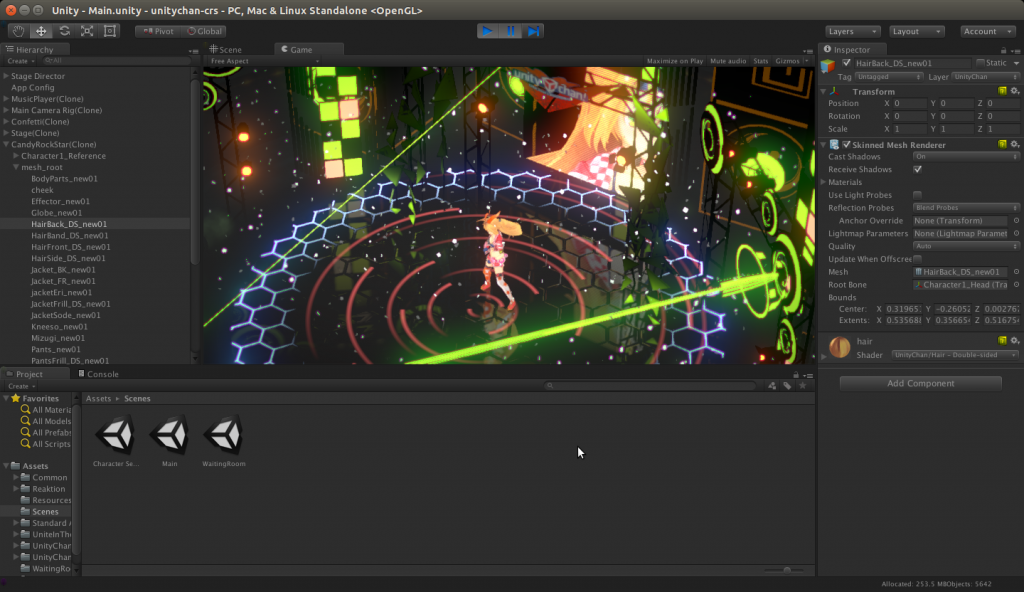
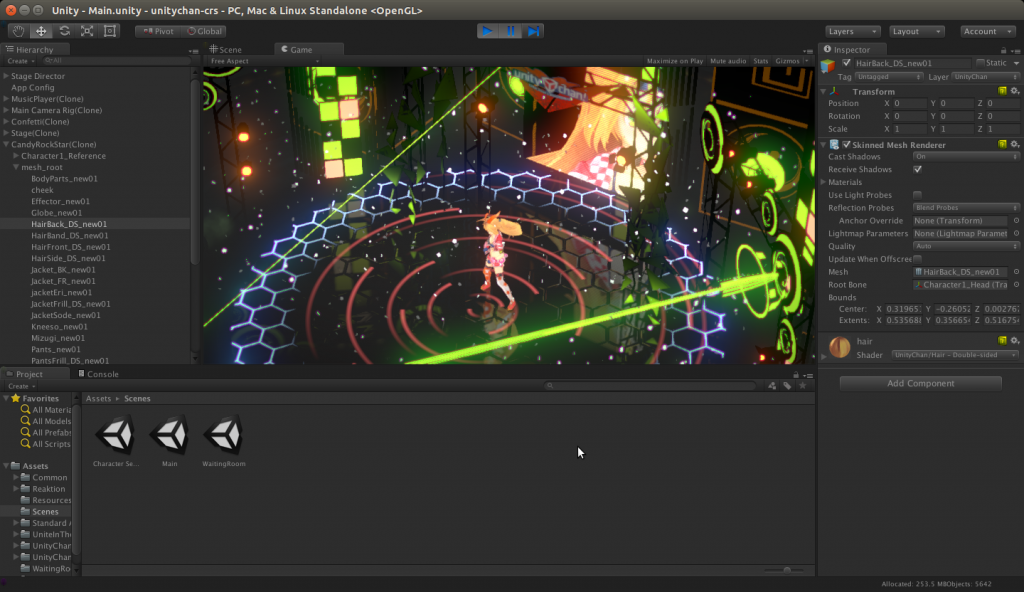
Unityエディターを使う
視点の変更やオブジェクトの配置など、エディタ操作の基本を学びます。Unityエディターを使うにはUnityでアカウントを登録する必要があります。googleアカウントを持っている方は、それを使うこともできます。また、Visual Studio(プログラムエディタ)を使うために、Microsoftのアカウントが必要になりますので、必要に応じて用意してください。
「マウス中央ボタンドラッグ」で視点移動
「Alt+マウス左ボタンドラッグ」で視点回転
「F」キーで選択中のオブジェクトを視点の中心にする
FPSコントローラを設定する
FPSコントローラーを配置し、一人称視点で世界の中を動き回る方法を学びます。FPSコントローラで飛び石を渡る簡単なゲームを作成してみます。
Assetの導入方法は、若干変更されています。詳しくは下記動画をご覧ください。
「Ctrl+D 」でオブジェクトを複製する(Duplicate)
「Ctrl+P」でゲームモードに移行するorエディターに復帰する
Terrain(地形)を作成する
Unityを使った地形作成は、箱庭を作っているような楽しさがあります。動画では大急ぎで作っていますが、少し時間をかけてディテールにこだわって作っていただくと、楽しく学べると思います。青空、夕空、曇り空の3種類を作り、スクリプトで切り替えられるようにします。
WebGL形式でビルドして公開する
公開しないと閲覧してもらえないので、WebGL形式でのビルドは非常に重要なプロセスです。しかし、WebGL自体が比較的新しい技術ということもあり、難易度は高めです。パソコンに登録されたユーザー名や作業フォルダ名に日本語が含まれていると、ビルドに失敗する事があるようです。
自分のWebサイトをもっていない場合は、UnityRoomのようなWebGL形式のコンテンツを無料で公開させてくれるサイトを利用する事も可能です(ただし広告が出ます)。レンタルサーバーはさくらインターネットやロリポップなどで年間5000円程度で借りる事ができるので、実験用にはこちらが良いと思います。
リアクションの記入
授業内のインストラクションに従い、下記アドレスからリアクションを登録してください。
心理サイエンス基礎演習1リアクション