WebGLによる実験刺激提示
ゲームエンジン Unity で作成した実験刺激は、 Web GL を用いることにより 、遠隔地への提示が可能になる。このような手法は、心理学実験の将来を大きく変える可能性がある。ここでは、森林や水場や空など、自然表現を Web GL で行う際の工夫についてまとめたい。例えばこのようなものが表現できる。
樹木と草木
手っ取り早いのは、StandardAsset内のSpeedTreeとgrassテクスチャであるが、クオリティが低くUnity臭い絵ができてしまう。地面のテクスチャと草のテクスチャの組み合わせは重要で、 ぴったり合うとかなり自然な表現ができる。樹木は出来れば買ったほうが良く、ベンダーはある程度限られている。NatureManufactureやALP8310のアセットが美しい。Grass Flowers Pack Freeは無料だが美しい。
水の表現
StandardAssetのWaterも悪くないが、現代的な水表現としてはかなりしょぼい。LuxWaterは16ドルだがなかなかの表現力だ。処理もそれほど重いわけではなく、WebGLでも十分に動作する。
・基本的にサンプルシーンからオブジェクトコピーするだけで使えるようになる。
(ただしカメラのRenderingPathを、 Deferedに設定しないと表示されない。)
・ WaterMaterialフォルダに、様々な水表現のプリセットがある(池はfjordが良い)
マニュアルを見ながら設定を変えると良い。
空の表現
SkyBoxとしてはAllSky – 200+ Sky / Skybox Setが一般的なのだろうか。一部抜粋の無料版もあるが、これだけでもなかなか良い。動的な空は何種類かあるが、Enviroがメジャーであり、他アセットとの連携も良い。WebGLでも動くようだが、非力なマシンでは事実上SkyBoxしか使えないと思われる。
ライトマップの積極的な利用
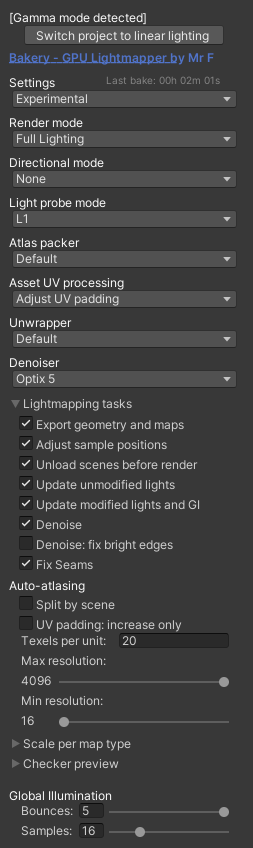
ノートパソコンのCPU内蔵型GPUは、nVidiaやAMDが提供する独立型のグラフィックボードに比べ著しく貧弱である(1/10~1/20程度の速度)。 樹木の影は重いため、フレームレートを維持するためには、リアルタイムの影表示を諦める。一方で影が失われるとリアルさが大幅に損なわれるため、 ライトマップによる影の焼き込みが重要となる。Unity エディタ内蔵のライトマッパーは不備が多いので、GPUライトマッパーであるBakeryが重宝する。
・RTXモードにするとRTX系GPUの場合かなり早くなる。
・ExportTerrainTreeでTerrainの木が影を落とすようになる。
(木はStaticにして、scaleをXYZすべて1にしておく必要がある。でないと影のサイズがおかしくなる)
・木のLODがすべてStaticになってると恐ろしく時間がかかるので注意!
・TerrainOptimizationは必ずスタックするので、チェックしない。
・Texels per Unitは20でチェック、最終は40くらいが良いか。
・BakeryDirectLight側のShadow spreadで影のにじみ具合が変わる。少し大きくしたほうがドットが目立ちにくくキレイ。
・影が七色になる問題が解決できない・・・
その他1:Terrainの最適化
・サイズを小さくする
・Detail(草)の表示距離を短くする
・樹木はBillboardの距離を短くする